Júne's Web Management

Checklist for web management
| Checklists | J | B | S | O | N | P | C | W | M | X | K | R | T |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HTTPS configuration | |||||||||||||
| Test: Responsive Web | |||||||||||||
| Leverage Browser Caching, HTTP Caching — Nginx cache control | |||||||||||||
| error page for 404, 401(301) | |||||||||||||
Opens External Anchors Using rel='noopener noreferrer' — Google Developers | |||||||||||||
| Setting: favicon Manifest's short_name in site.webmanifest — Google Developers | |||||||||||||
| theme color for mobile browser — theme-color | |||||||||||||
| Google Fonts — Google Fonts , Early Access | |||||||||||||
| Setting: Open Graph | |||||||||||||
Color legend
: Manage Certificates by myself
: Cloudflare™ Flexible SSL
Que to do
- Add Expires headers – Setting expires headers for static content — Updated on 2020/07/17 22:13
- gzip compression – How To Add the gzip Module to Nginx — Updated on 2020/07/17 22:05
bidirectionalconfiguration for WebDAV,libpdfdavWeb Signature / profile image arrangement— done on 2018/02/12 07:11- Wiki or manual for Google Suite management
Blog administration

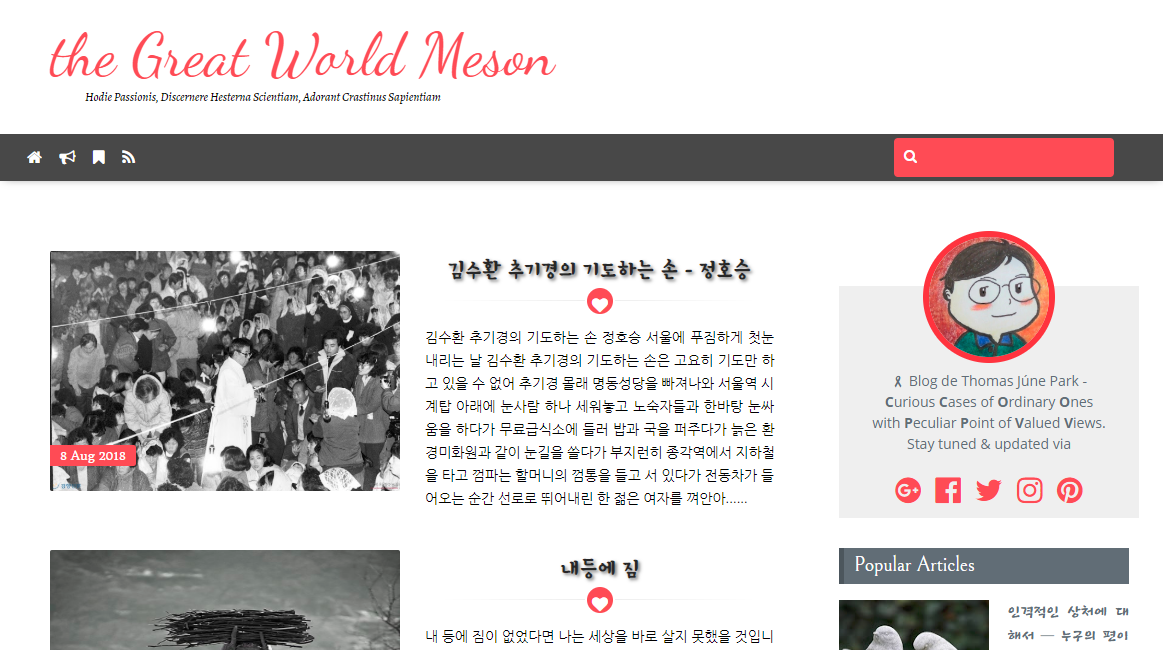
the Great World Meson
HTTPS://JUNE.MESON.KR Primary blog for scientific, social, technical issue and for myself.

article updates:
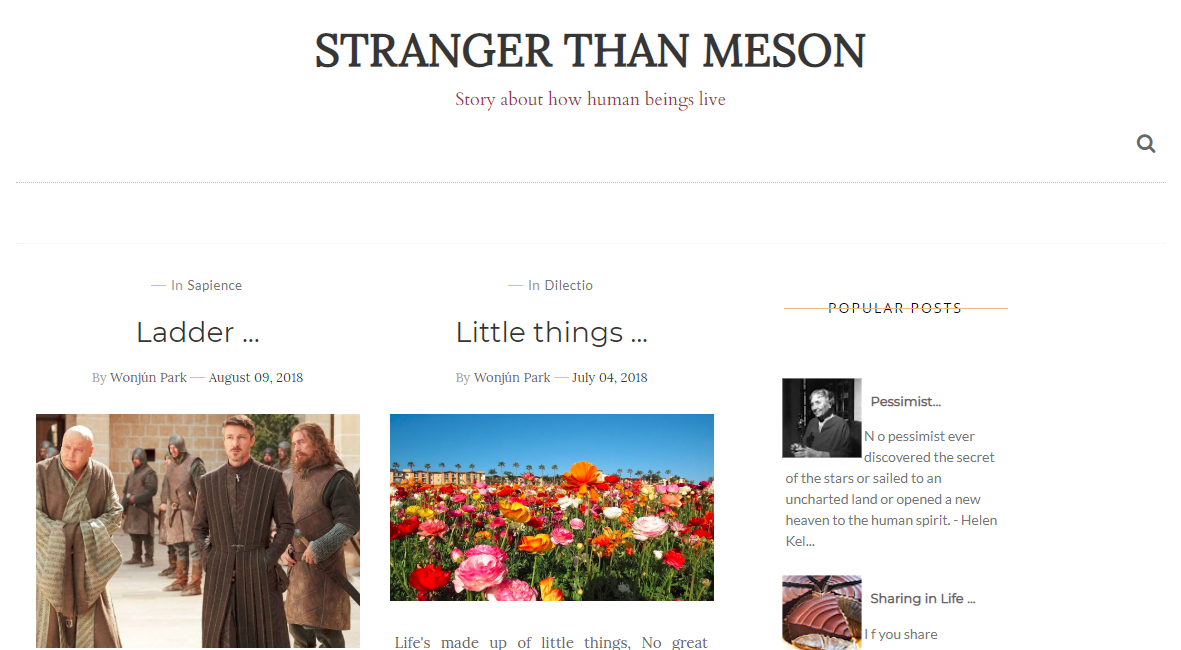
Stranger than Meson
HTTPS://BLOG.ONNI.ME Keep the art of quote from various person and time and write my own thoughts.

article updates:
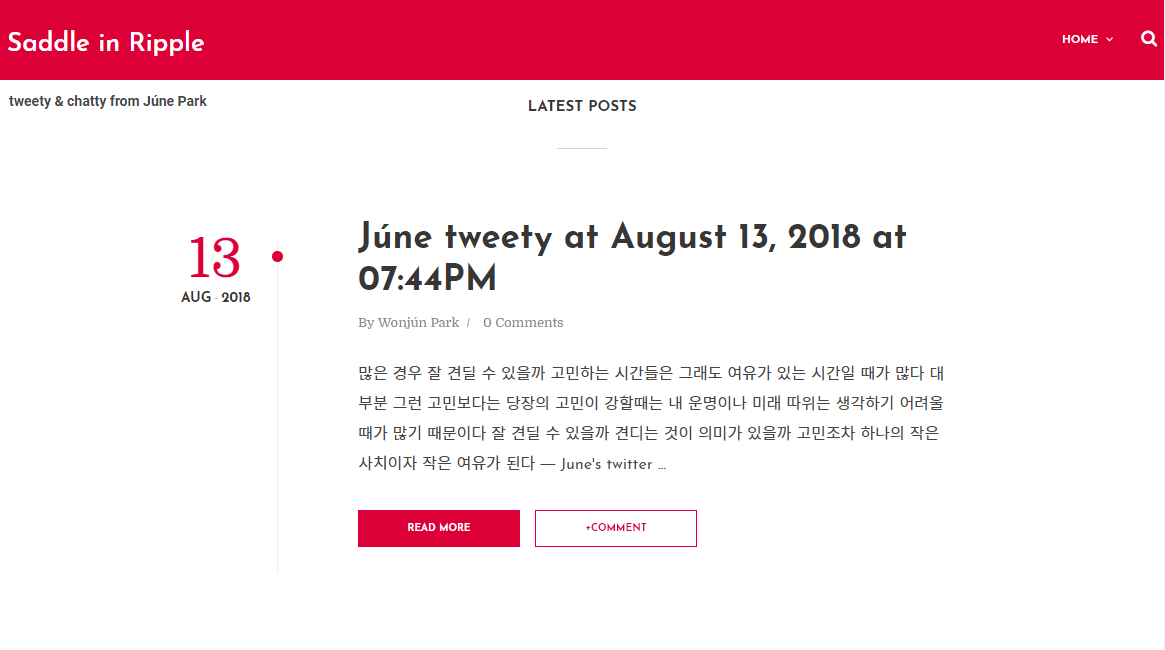
Saddle in Ripple
HTTPS://SADDLE.ONNI.ME Autonomous delivery tweets from Júne's Pri/Sec twitter.
tweets posted in are copied automatically.

article updates:
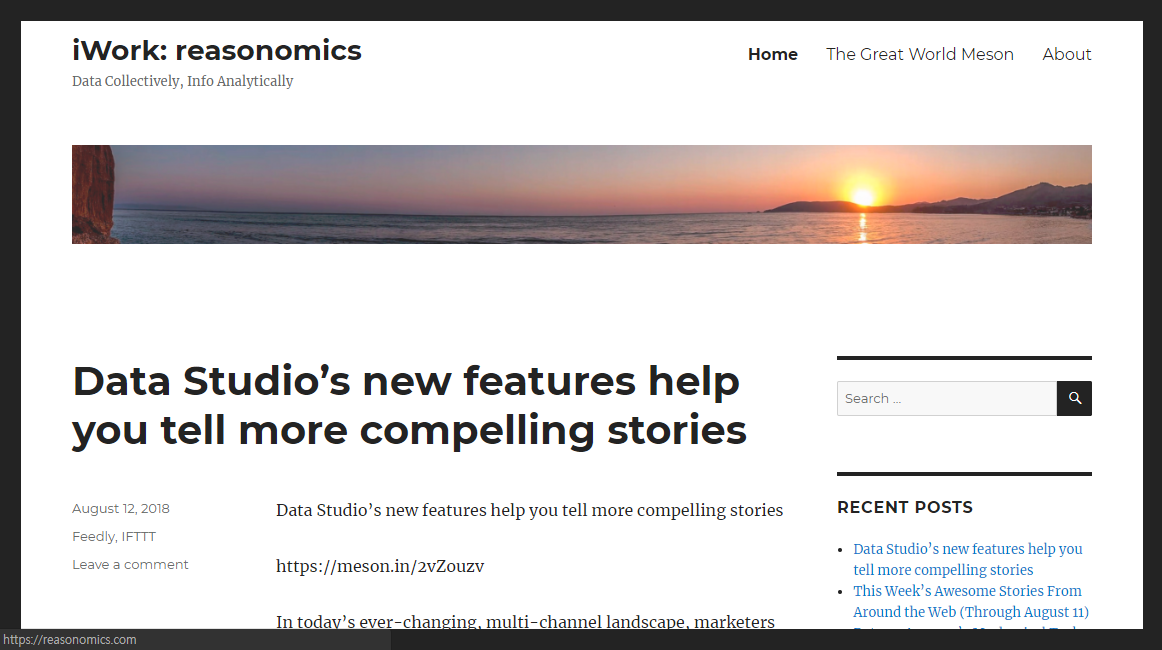
iWork: reasonomics
HTTPS://REASONOMICS.COM Collection of articles worthy of reading again or materials for my new article.
Saved article in is delivered automatically

+Work log
- Force
httpsusingCloudFlare™— Updated on 2018/08/04 03:48
Meson's Tube Box
HTTPS://TB.MESON.KR Wish to collect video clips that I like.
Liked streaming in is posted automatically

article updates:
Supplementary & Complementary

☆ Next generation blog tools?
Considerable criteria
- Easy to customization - user defined CSS and scripts
- Easy to deploy and transfer
- Responsive Web
… Dev Issues
Script host using Google
Schema for semantics
… Design Issues
Improve Styles
Code for social network sharing
Following codes are for Blogger template.
HTML for social network sharing
<div id='june-share'> <!-- facebook --> <a class='facebook' expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'> <i class='fa fa-facebook'/></a> <!-- twitter --> <a class='twitter' expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=the Great World Meson :: "+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=260, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'> <i class='fa fa-twitter'/></a> <!-- google plus --> <a class='googleplus' expr:href='"https://plus.google.com/share?url=" + data:post.url + "&title=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'> <i class='fa fa-google-plus'/></a> <!-- pinterest --> <a class='pinterest' expr:href='"https://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.snippet' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'> <i class='fa fa-pinterest-p'/></a> <!-- pocket --> <a class='pocket' expr:href='"https://getpocket.com/save?url=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'><i class='fa fa-get-pocket'/></a> <!-- linkedin --> <a class='linkedin' expr:href='"https://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'><i class='fa fa-linkedin'/></a> <!-- reddit --> <a class='reddit' expr:href='"https://reddit.com/submit/?url=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=600, left=24, top=24, scrollbars, resizable'); return false;' rel='noopener noreferrer' target='_blank'><i class='fa fa-reddit-alien'/></a> <!-- email --> <a class='email' expr:href='"mailto:?subject="+ data:post.title + "&body=" + data:post.url' target='_blank'><i class='fa fa-at'/></a> </div>
style code
CSS for social network sharing
#june-share { width: 100%; margin: 10px auto; text-align: left; } /* buttons */ #june-share a { width: 45px; height: 45px; display: inline-block; margin: 6px; border-radius: 50%; font-size: 24px; color: #fff; opacity: 0.75; transition: opacity 0.15s linear; } #june-share a:hover { opacity: 1; } /* icons */ #june-share i { position: relative; top: 10%; transform: translateY(-50%); left: 50%; transform: translateX(-50%); } /* colors */ .facebook { background: #3b5998; } .twitter { background: #55acee; } .googleplus { background: #dd4b39; } .pinterest { background: #cb2027; } .linkedin { background: #0077B5; } .reddit { background: #ff4500; } .email { background: #5d5c5d; } .pocket { background: #ef4056; }